I usually do not care for front-end programming and its frameworks. Mainly because designing stuff and combining colors (I know there is more to front-end) is really not my strong point. So, you can imagine how stressed I was thinking about how to build this portfolio. Thankfully, I did not have to do that from scratch. I made use of the Simplefolio template created by Jacobo Martínez 🙌🏽
The template looks good and is easy to understand and manipulate, especially if you are already familiar with (front-end) programming. Although this was a little tasking and I struggled a little when I started, it got easier after going over some of the files.
PermalinkHonourable Mention
I am a member of the SheCodeAfrica Backend community. This project is based on our ongoing task to build a portfolio. We received encouragement and resources, including this template, to help with the process. I am grateful for that.
PermalinkHighlights
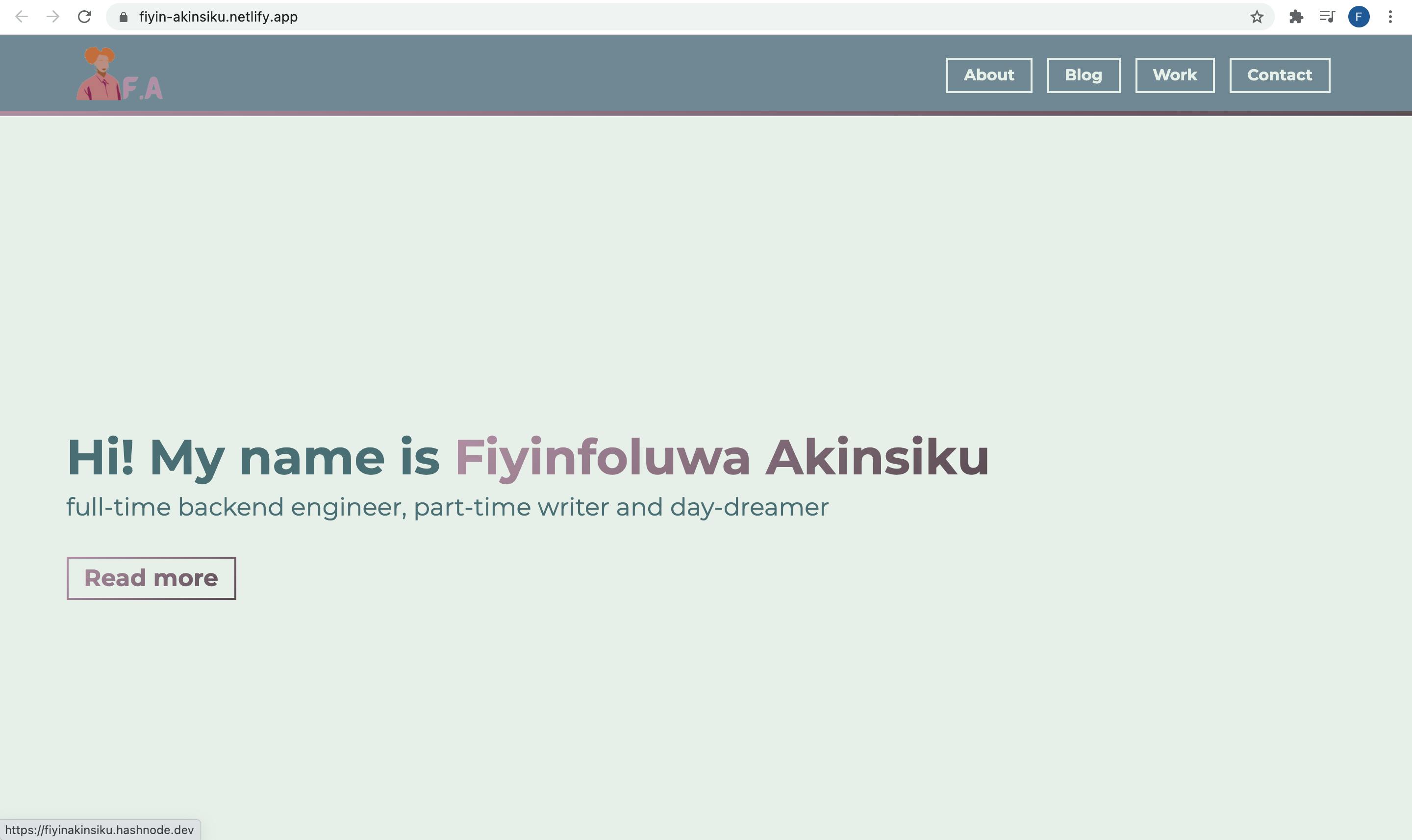
When I started this task, I wanted to add a personal touch to the portfolio. This was so it would not be a copy-and-paste project and to learn a few things in the process.
- For the colors, I generated a color palette on Coolors and I actually like it. I am not satisfied with the mixture of the colors on my portfolio yet, but I think I tried.
- I added a header section for the navigation bar and this was probably the most hectic part of the process because I was on it for a whole day. At some point, the navigation links were stuck at the center of the navbar. I wanted them to be on the right side of the page. I tried adjusting several properties, but what eventually did it was
margin-left: auto;
- Did I already mention that I generated a color palette and that I think it looks good?
- I changed the border radius of the profile picture using the Bootstrap class
"rounded-circle" - Lastly, I created and added a temporary logo to "spice up" the navigation bar. I did this using Canva
PermalinkRandom stuff I learned
- I did not know it was possible to use variables in CSS (do not judge me), so I was surprised to see a
variables.scssfolder. This is great because now I did not have to remember the color codes I wanted to use. I just needed their variable names. - I also learnt how to create color gradients using the linear-gradient function. This one was fun to experiment with.
In case it is not obvious enough, I must mention that I have very little front-end experience. If I can do it, you can too.

View portfolio here: Fiyin Akinsiku
Like I mentioned earlier, this was a little tasking for me. But it was also quite interesting. Two things initially attracted me to software development: the design of different websites and my interaction with them (I think the cool kids refer to this as User Interface?). So this was fun to create.
Building this portfolio is an achievement for me. And while I know that I can do way better than this (with time and practice), I am very proud of what I have done.
Follow this link to view the portfolio: Fiyin Akinsiku
I would like to know your constructive thoughts on my beginner-level portfolio and what you think I can add or change to make it look better, so please feel free to leave a comment ❤️